How To Collapse Sidebar In Bootstrap . Follow the steps to add the html elements, the. learn how to create responsive sidebars with bootstrap 5 that expand and collapse on click. As mentioned by bootstrap.js :. See examples of basic, scroll,. learn how to create a collapsible html sidebar navigation using bootstrap 4 with css and jquery. implementing a collapsible sidebar menu with bootstrap can significantly enhance the navigation experience on your website or. its not mentioned on doc, but left sidebar on bootstrap 3 is possible using collapse method. learn how to create a collapsible sidebar menu with html, css and javascript.
from giotcigjw.blob.core.windows.net
Follow the steps to add the html elements, the. As mentioned by bootstrap.js :. its not mentioned on doc, but left sidebar on bootstrap 3 is possible using collapse method. learn how to create a collapsible sidebar menu with html, css and javascript. See examples of basic, scroll,. implementing a collapsible sidebar menu with bootstrap can significantly enhance the navigation experience on your website or. learn how to create responsive sidebars with bootstrap 5 that expand and collapse on click. learn how to create a collapsible html sidebar navigation using bootstrap 4 with css and jquery.
Bootstrap Sidebar Menu Collapse With Icon In Angular at Rebecca
How To Collapse Sidebar In Bootstrap its not mentioned on doc, but left sidebar on bootstrap 3 is possible using collapse method. learn how to create responsive sidebars with bootstrap 5 that expand and collapse on click. learn how to create a collapsible sidebar menu with html, css and javascript. learn how to create a collapsible html sidebar navigation using bootstrap 4 with css and jquery. its not mentioned on doc, but left sidebar on bootstrap 3 is possible using collapse method. implementing a collapsible sidebar menu with bootstrap can significantly enhance the navigation experience on your website or. As mentioned by bootstrap.js :. See examples of basic, scroll,. Follow the steps to add the html elements, the.
From www.devwares.com
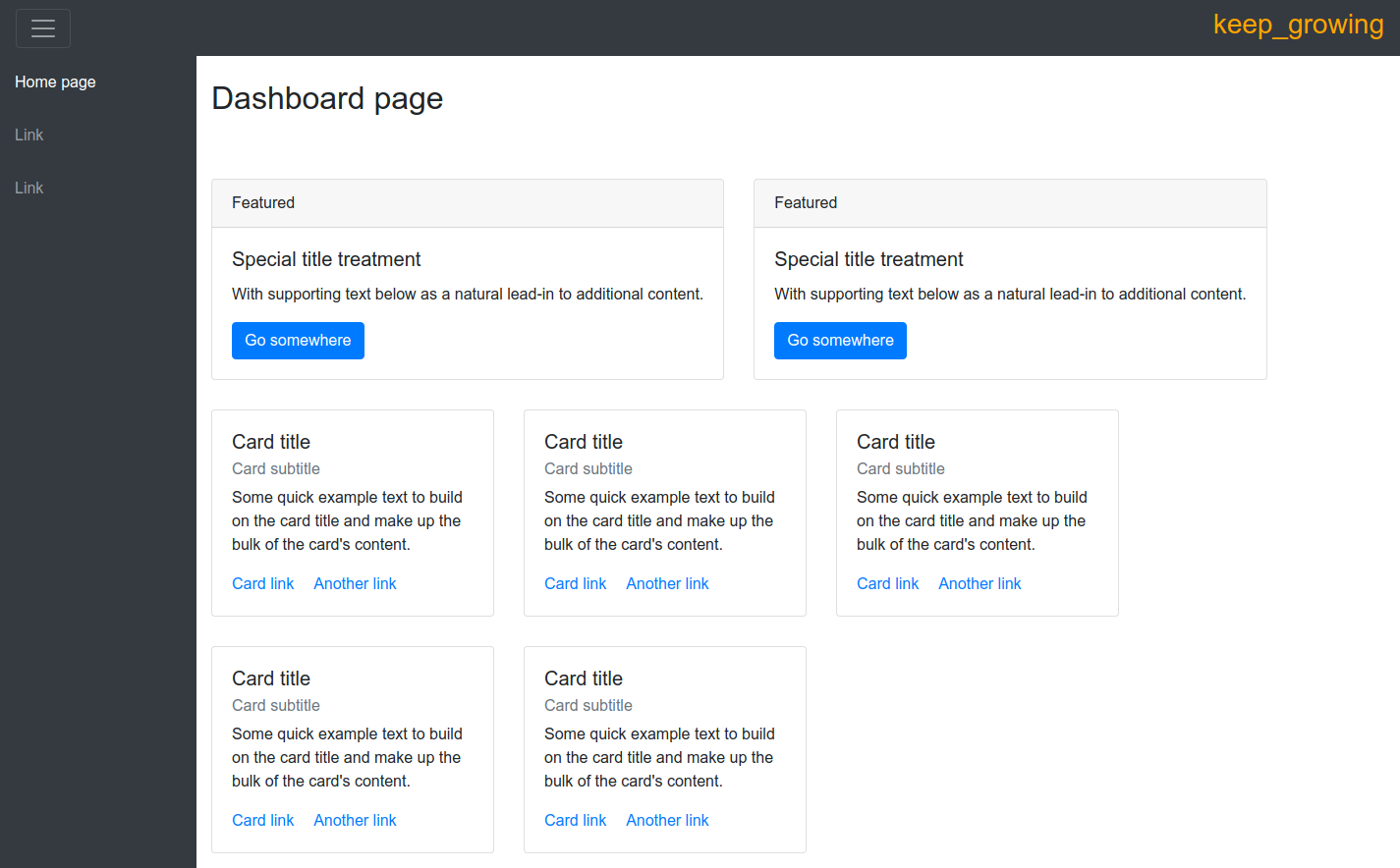
Angular Bootstrap Sidebar How To Collapse Sidebar In Bootstrap learn how to create a collapsible html sidebar navigation using bootstrap 4 with css and jquery. learn how to create a collapsible sidebar menu with html, css and javascript. its not mentioned on doc, but left sidebar on bootstrap 3 is possible using collapse method. implementing a collapsible sidebar menu with bootstrap can significantly enhance the. How To Collapse Sidebar In Bootstrap.
From hxecgqcpq.blob.core.windows.net
Html Css Collapsible Sidebar at John Porter blog How To Collapse Sidebar In Bootstrap See examples of basic, scroll,. Follow the steps to add the html elements, the. implementing a collapsible sidebar menu with bootstrap can significantly enhance the navigation experience on your website or. As mentioned by bootstrap.js :. learn how to create a collapsible sidebar menu with html, css and javascript. its not mentioned on doc, but left sidebar. How To Collapse Sidebar In Bootstrap.
From uicookies.com
33 Bootstrap Sidebar Examples To Increase Accessibility Of Elements How To Collapse Sidebar In Bootstrap Follow the steps to add the html elements, the. learn how to create responsive sidebars with bootstrap 5 that expand and collapse on click. implementing a collapsible sidebar menu with bootstrap can significantly enhance the navigation experience on your website or. learn how to create a collapsible html sidebar navigation using bootstrap 4 with css and jquery.. How To Collapse Sidebar In Bootstrap.
From hxeqsschb.blob.core.windows.net
Sidebar Menu Collapse at Betty Papenfuss blog How To Collapse Sidebar In Bootstrap Follow the steps to add the html elements, the. learn how to create a collapsible html sidebar navigation using bootstrap 4 with css and jquery. learn how to create responsive sidebars with bootstrap 5 that expand and collapse on click. As mentioned by bootstrap.js :. See examples of basic, scroll,. implementing a collapsible sidebar menu with bootstrap. How To Collapse Sidebar In Bootstrap.
From hxecgqcpq.blob.core.windows.net
Html Css Collapsible Sidebar at John Porter blog How To Collapse Sidebar In Bootstrap Follow the steps to add the html elements, the. learn how to create responsive sidebars with bootstrap 5 that expand and collapse on click. learn how to create a collapsible sidebar menu with html, css and javascript. As mentioned by bootstrap.js :. its not mentioned on doc, but left sidebar on bootstrap 3 is possible using collapse. How To Collapse Sidebar In Bootstrap.
From www.educba.com
Bootstrap Collapse Sidebar Why Bootstrap over HTML? Examples How To Collapse Sidebar In Bootstrap As mentioned by bootstrap.js :. implementing a collapsible sidebar menu with bootstrap can significantly enhance the navigation experience on your website or. its not mentioned on doc, but left sidebar on bootstrap 3 is possible using collapse method. learn how to create responsive sidebars with bootstrap 5 that expand and collapse on click. See examples of basic,. How To Collapse Sidebar In Bootstrap.
From www.youtube.com
Sidebar with Dropdown Menu using Bootstrap 5 Side Menu with Sub Menu How To Collapse Sidebar In Bootstrap implementing a collapsible sidebar menu with bootstrap can significantly enhance the navigation experience on your website or. learn how to create a collapsible html sidebar navigation using bootstrap 4 with css and jquery. See examples of basic, scroll,. its not mentioned on doc, but left sidebar on bootstrap 3 is possible using collapse method. Follow the steps. How To Collapse Sidebar In Bootstrap.
From exodkrtex.blob.core.windows.net
Bootstrap Sidebar Dropdown Menu at Margaret Bowens blog How To Collapse Sidebar In Bootstrap implementing a collapsible sidebar menu with bootstrap can significantly enhance the navigation experience on your website or. learn how to create a collapsible html sidebar navigation using bootstrap 4 with css and jquery. learn how to create a collapsible sidebar menu with html, css and javascript. See examples of basic, scroll,. As mentioned by bootstrap.js :. . How To Collapse Sidebar In Bootstrap.
From hxecezuvw.blob.core.windows.net
Bootstrap Side Panel at Earline Glasgow blog How To Collapse Sidebar In Bootstrap implementing a collapsible sidebar menu with bootstrap can significantly enhance the navigation experience on your website or. its not mentioned on doc, but left sidebar on bootstrap 3 is possible using collapse method. Follow the steps to add the html elements, the. See examples of basic, scroll,. As mentioned by bootstrap.js :. learn how to create a. How To Collapse Sidebar In Bootstrap.
From www.scaler.com
Bootstrap Sidebar Scaler Topics How To Collapse Sidebar In Bootstrap See examples of basic, scroll,. learn how to create responsive sidebars with bootstrap 5 that expand and collapse on click. learn how to create a collapsible sidebar menu with html, css and javascript. Follow the steps to add the html elements, the. its not mentioned on doc, but left sidebar on bootstrap 3 is possible using collapse. How To Collapse Sidebar In Bootstrap.
From giotcigjw.blob.core.windows.net
Bootstrap Sidebar Menu Collapse With Icon In Angular at Rebecca How To Collapse Sidebar In Bootstrap its not mentioned on doc, but left sidebar on bootstrap 3 is possible using collapse method. implementing a collapsible sidebar menu with bootstrap can significantly enhance the navigation experience on your website or. See examples of basic, scroll,. Follow the steps to add the html elements, the. learn how to create a collapsible sidebar menu with html,. How To Collapse Sidebar In Bootstrap.
From www.sexiezpicz.com
Sidebar Using React Js And Bootstrap Side Menu In Bootstrap And How To Collapse Sidebar In Bootstrap its not mentioned on doc, but left sidebar on bootstrap 3 is possible using collapse method. As mentioned by bootstrap.js :. implementing a collapsible sidebar menu with bootstrap can significantly enhance the navigation experience on your website or. learn how to create responsive sidebars with bootstrap 5 that expand and collapse on click. See examples of basic,. How To Collapse Sidebar In Bootstrap.
From www.youtube.com
Collapse / Expand Sidebar Menu Using JavaScript, HTML, & CSS 93 How To Collapse Sidebar In Bootstrap See examples of basic, scroll,. Follow the steps to add the html elements, the. learn how to create a collapsible sidebar menu with html, css and javascript. learn how to create a collapsible html sidebar navigation using bootstrap 4 with css and jquery. its not mentioned on doc, but left sidebar on bootstrap 3 is possible using. How To Collapse Sidebar In Bootstrap.
From dxodqiavb.blob.core.windows.net
Bootstrap Sidebar With Collapse at Eric Santos blog How To Collapse Sidebar In Bootstrap learn how to create a collapsible html sidebar navigation using bootstrap 4 with css and jquery. its not mentioned on doc, but left sidebar on bootstrap 3 is possible using collapse method. As mentioned by bootstrap.js :. Follow the steps to add the html elements, the. implementing a collapsible sidebar menu with bootstrap can significantly enhance the. How To Collapse Sidebar In Bootstrap.
From www.bootstrapdash.com
10 Amazing & Free Bootstrap Sidebar Examples You Do Not Want To Miss Out How To Collapse Sidebar In Bootstrap learn how to create a collapsible html sidebar navigation using bootstrap 4 with css and jquery. As mentioned by bootstrap.js :. learn how to create a collapsible sidebar menu with html, css and javascript. learn how to create responsive sidebars with bootstrap 5 that expand and collapse on click. implementing a collapsible sidebar menu with bootstrap. How To Collapse Sidebar In Bootstrap.
From exoqpivvk.blob.core.windows.net
Bootstrap Template Sidebar at Douglas Cathcart blog How To Collapse Sidebar In Bootstrap learn how to create a collapsible html sidebar navigation using bootstrap 4 with css and jquery. implementing a collapsible sidebar menu with bootstrap can significantly enhance the navigation experience on your website or. learn how to create responsive sidebars with bootstrap 5 that expand and collapse on click. its not mentioned on doc, but left sidebar. How To Collapse Sidebar In Bootstrap.
From hxeqsschb.blob.core.windows.net
Sidebar Menu Collapse at Betty Papenfuss blog How To Collapse Sidebar In Bootstrap its not mentioned on doc, but left sidebar on bootstrap 3 is possible using collapse method. Follow the steps to add the html elements, the. See examples of basic, scroll,. implementing a collapsible sidebar menu with bootstrap can significantly enhance the navigation experience on your website or. learn how to create a collapsible html sidebar navigation using. How To Collapse Sidebar In Bootstrap.
From uicookies.com
33 Bootstrap Sidebar Examples To Increase Accessibility Of Elements How To Collapse Sidebar In Bootstrap learn how to create a collapsible sidebar menu with html, css and javascript. Follow the steps to add the html elements, the. learn how to create a collapsible html sidebar navigation using bootstrap 4 with css and jquery. As mentioned by bootstrap.js :. See examples of basic, scroll,. learn how to create responsive sidebars with bootstrap 5. How To Collapse Sidebar In Bootstrap.